JavaScript, HTML, CSS, Bootstrap pamati
Tālāk seko apkopojums par pamata lietām, kas ir jāzina par JavaScript, HTML, CSS un Bootstrap, lai uzsāktu Programmēšana II kursu.
Saturs
- Web Lietotnes Komponenti
- HTML sasaiste ar CSS failu
- HTML sasaiste ar JS
- Kā pievienot Bootstrap 5 CSS, JS un ikonu bibliotēkas
- Kā HTML elementu piesaistīt CSS un JS
- Kā pievienot HTML elementu ar CSS klasēm, izmantojot JS
Web Lietotnes Komponenti
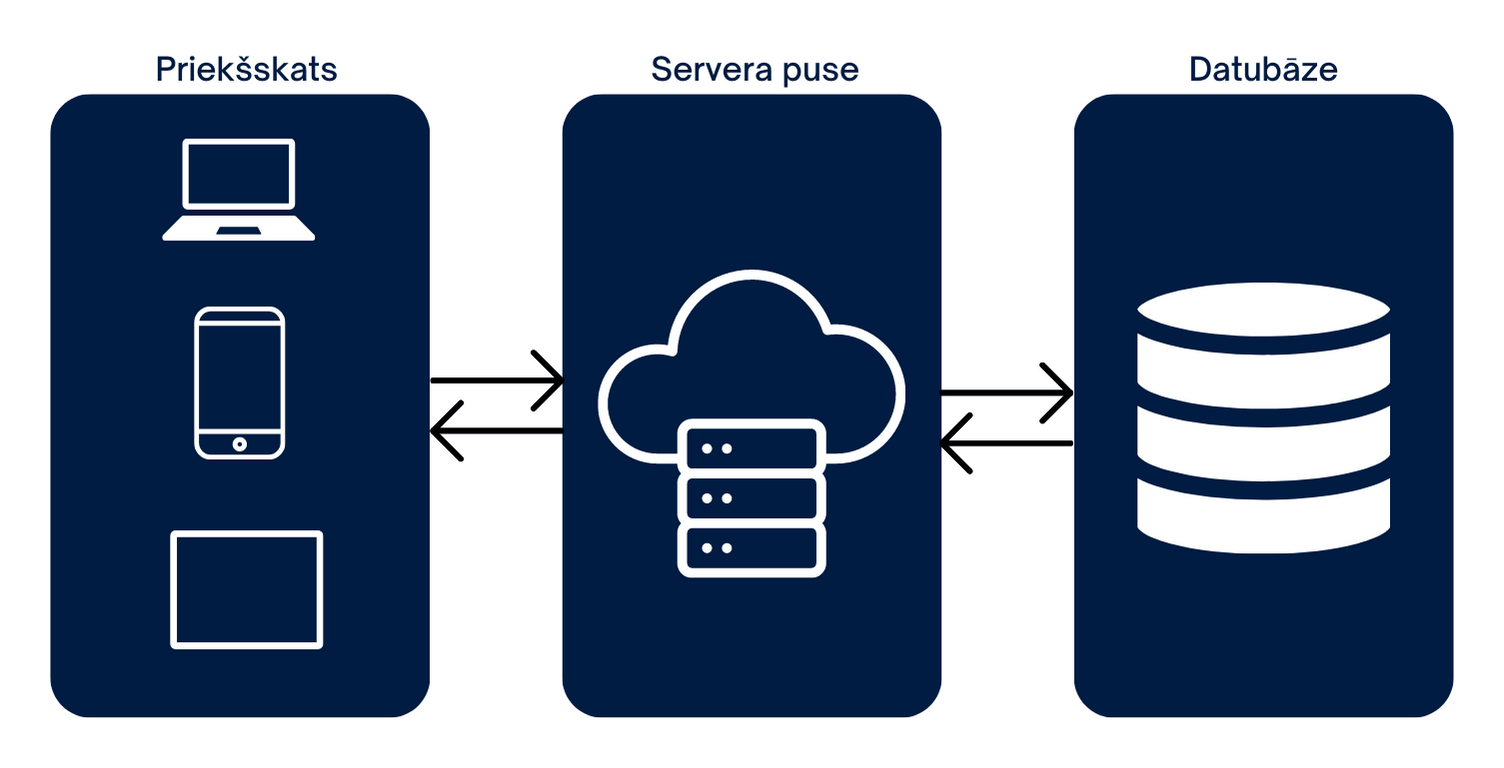
Web lietotne ir digitāls instruments vai programma, kas ļauj cilvēkiem izmantot funkcijas un piekļūt informācijai tiešsaistē. Lai izprastu, no kā sastāv web lietotne, mēs varam sadalīt to trīs galvenajos komponentos: priekšskats, servera puse un datubāze.

Priekšskats (Front-End)
Priekšskats (vēl saukts par klienta pusi) ir lietotāja redzamā daļa, kas tiek apskatīta pārlūkprogrammā vai mobilajā ierīcē. Tas ietver visus vizuālos elementus, ar kuriem lietotāji mijiedarbojas. To raksturo:
- Lietotāja interfeiss (User interface jeb UI): Tie ir elementi, kas ļauj lietotājiem veikt darbības, piemēram, pogas, izvēlnes un ievades lauki.
- Dizains un izkārtojums: Vizuālie aspekti, tostarp krāsas, fonti un attēli, kas veido lietotnes izskatu.
- Klienta puses kods: Kods, kas tiek izpildīts tieši lietotāja ierīcē, parasti izmantojot HTML, CSS un JavaScript.
Servera puse (Back-End)
Servera puse ir neredzamā daļa, kas darbojas uz servera un pārvalda visus procesus. Tur tiek apstrādāti pieprasījumi no priekšskata un nodrošinātas nepieciešamās darbības. Servera pusi raksturo:
- Biznesa loģika: Kods, kas nosaka, kā lietotāju darbības tiek pārvērstas par konkrētām sistēmas darbībām un rezultātiem. Šis kods palīdz veidot loģiski saistītu un funkcionālu lietotnes uzvedību, kas atbilst konkrētajiem mērķiem un prasībām.
- Saskarnes ar datubāzi: Darbības, kas saistītas ar datu ieguvi un saglabāšanu datubāzē.
- Drošības pasākumi: Metodes, kas aizsargā lietotni no neautorizētas piekļuves un citiem draudiem.
Datubāze
Datubāze ir vieta, kur tiek glabāti dati, kas nepieciešami lietotnes darbībai. Tā var ietvert informāciju par lietotājiem, ierakstiem, attēliem un citiem datiem. Datu bāzi raksturo:
- Datu uzglabāšana: Strukturēti dati tiek organizēti tabulās, kas atvieglo datu pārvaldību un izgūšanu.
- Datu attiecības: Datu tabulas var būt savstarpēji saistītas, radot attiecības starp dažādiem datiem.
- Datu izgūšana un modificēšana: Servera puse izmanto datubāzi, lai iegūtu un veiktu izmaiņas datiem pēc nepieciešamības.
Kopumā šie trīs komponenti - priekšskats, servera puse un datubāze - sadarbojas, lai nodrošinātu lietotājiem funkcionalitāti un pieredzi, izmantojot web lietotni.
HTML sasaiste ar CSS failu
Lai piešķirtu stilu HTML dokumentam, var izmantot <link> elementu, lai saistītu CSS failu. Šeit ir piemērs:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Mana Web Lietotne</h1>
<p>Šis ir teksts ar piemēru, kā sasaistīt CSS failu.</p>
</body>
</html>
Šajā piemērā HTML fails index.html sasaista CSS failu style.css, izmantojot <link> elementu, kas atrodas <head> sekcijā. href atribūtā ir norādīts ceļš uz CSS failu attiecībā pret HTML failu t.i. šajā gadījumā tie atrodas vienā līmenī jeb vienā mapē. Piemēram, ja CSS fails atrodas mapē css, tad href atribūtā ir jānorāda href="css/style.css".
HTML sasaiste ar JS
Lai sasaistītu HTML failu ar JavaScript failu, , ir jāievieto <script> elementu HTML dokumentā ar src atribūtā norādītu ceļu līdz .js datnei.
Svarīgiscript ar JS failu iekļauj HTML pašās beigās pirms </body>
Paraugs:
<!DOCTYPE html>
<html>
<body>
Ievadi savu vārdu:<input type="text" id="input-name" />
<button id="btn-submit">Submit</button>
<script src="script.js"></script>
</body>
</html>
Pēc tam script.js datnē ir jānorāda, kā HTML elementi tiks piesaistīti JS mainīgajiem un funkcijām. Piemēram:
// Datne: script.js
// Atrod pogu pēc tās ID
const submitButton = document.getElementById("btn-submit");
// Pievieno notikumu apstrādātāju pogai
submitButton.addEventListener("click", function () {
// Atrod ievades lauku pēc tā ID
const inputField = document.getElementById("input-name");
// Iegūst ievades lauka vērtību
const enteredName = inputField.value;
// Izdrukā vērtību konsolē
console.log("Ievadītais vārds: " + enteredName);
});
Šis kods atrod HTML elementu (pogu) ar ID "btn-submit" un pievieno notikumu apstrādātāju. Kad poga tiek nospiesta, tas atradīs ievades elementu ar ID "input-name", nolasīs ievadīto vērtību un izdrukās konsolē uzrakstu "Ievadītais vārds: " + enteredName (enteredName ir mainīgais, kura vietā izdrukāsies ievadītais vārds).
Kā pievienot Bootstrap 5 CSS, JS un ikonu bibliotēkas
Bootstrap 5 ir populāra, atvērta pirmkoda (open-source) CSS un JavaScript bibliotēka, kas ļauj izstrādāt modernas un responsīvas web lapas, samazinot nepieciešamību pēc lielas pielāgošanas. Tā nodrošina rīkus un komponentes, lai ātri izveidotu stilizētu un interaktīvu interfeisu.
Šī bibliotēka uzsver:
- Responsīvu dizainu: Bootstrap piedāvā pielāgojamu dizainu, kas pareizi attēlo lapu uz dažādām ierīcēm, nodrošinot vienotu pieredzi.
- Priekšskata komponentes: Bootstrap iekļauj dažādas gatavas komponentes – izvēlnes, pogas, kartiņas, modālie logi utt., uzlabojot funkcionalitāti un izskatu.
- Izklājumus un rīkus: Bibliotēka piedāvā klases, kas palīdz sakārtot elementus, piemēram, kolonnu sistēmu, kas atvieglo lapas struktūru.
- Pielāgojamību: Bootstrap izmanto CSS mainīgās vērtības un pielāgojamās klases, ļaujot pielāgot stilus atbilstoši vajadzībām.
- JavaScript komponentes: Piedāvā interaktīvas komponentes, piemēram, modālos logus, karuseļus, izvēlnes, izmantojot JavaScript.
Lai pievienotu Bootstrap 5 CSS un JS bibliotēkas, ir jāpievieno šādi elementi HTML dokumentā:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<!-- noformējums -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65"
crossorigin="anonymous"
/>
<!-- ikonas -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"
/>
</head>
<body>
<h1>Hello, world!</h1>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"
></script>
</body>
</html>
CSS pievienošana:
<link>elements iekļauj Bootstrap 5 CSS no attālinātā CDN (Content Delivery Network).hrefatribūts norāda Bootstrap CSS failu atrašanās vietu CDN.relatribūts norāda, ka šī ir stila (CSS) faila saite.integrityatribūts satur drošības šifrējumu, lai pārliecinātos, ka faili nav mainīti pēc to izlaišanas.crossoriginatribūts norāda, ka failus var ielādēt arī no citiem domēniem.
JS pievienošana:
<script>elements iekļauj Bootstrap 5 JavaScript bibliotēku no CDN.srcatribūts norāda uz Bootstrap JS failu atrašanās vietu CDN.integrityatribūts satur drošības šifrējumu, lai pārliecinātos, ka faili nav mainīti pēc to izlaišanas.crossoriginatribūts norāda, ka failus var ielādēt arī no citiem domēniem.bootstrap.bundle.min.jsietver Bootstrap JavaScript komponentes, tostarp nepieciešamos elementus, piemēram, modālos logus, izkrītošās izvēlnes utt.
Ikonu pievienošana
<link>elements iekļauj Bootstrap ikonas no attālinātā CDN (Content Delivery Network).hrefatribūts norāda Bootstrap CSS failu atrašanās vietu CDN.relatribūts norāda, ka šī ir stila (CSS) faila saite.
Vairāk par Bootstrap ikonām šeit
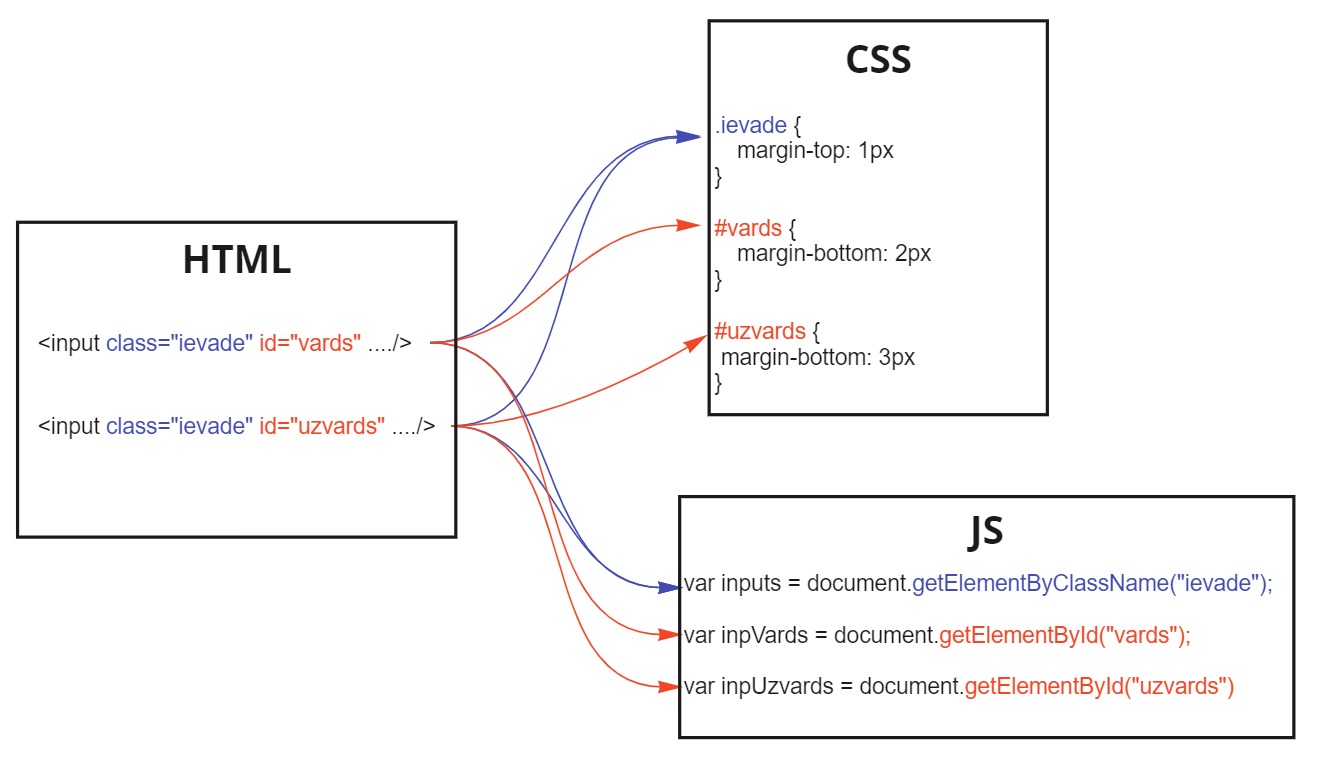
Kā HTML elementu piesaistīt CSS un JS

Piesaistīt CSS HTML elementam:
Lai piešķirtu stilu HTML elementam, var izmantot klases un ID. Klases un ID ir HTML atribūti, kas ļauj piešķirt HTML elementam identifikatoru, lai tos varētu izmantot CSS un JavaScript. Piemēram:
- Klases piešķiršana HTML elementam:
<p class="ievade">Šis ir piemērs ar klasi.</p> <p class="ievade">Cits piemērs ar tādu pašu klasi.</p> - ID piešķiršana HTML elementam:
<p id="vards">Šis ir piemērs ar unikālu ID.</p> - CSS piekļuve klasei:
.ievade { color: blue; }
Piesaistīt JavaScript HTML elementam
Lai piekļūtu un mainītu HTML elementus, izmantojot JavaScript, varat izmantot gan klases, gan ID:
- Piekļuve HTML elementiem pēc klases:
let elements = document.getElementsByClassName("ievade"); - Piekļuve HTML elementiem pēc ID:
let element = document.getElementById("vards");
Tālāk var izmantot šos JavaScript mainīgos, lai mainītu HTML elementus, piemēram, izmainītu tekstu vai stilu:
- Piemērs, kā izmainīt tekstu ar JavaScript:
element.innerHTML = "Jauns teksts"; - Piemērs, kā mainīt stilu ar JavaScript:
element.style.color = "red";
Svarīgi:
- (class): vienam HTML elementam drīkst būt vairākas klases ;
- (class): vairākiem HTML elementiem drīkst būt kopīga klase;
- (class): CSS piekļūst visiem HTML elmentiem pēc klases ar sintaksi . (punkts), kam seko klases nosaukums. Piemēram,
.ievade; - (class): JS piekļūst visiem HTML elmentiem pēc klases ar funkciju
getElementByClassName(), padodot parametru klases nosaukums. Piemēram,document.getElementByClassName("ievade"); - (id): vienam HTML elementam drīkst būt tikai viens unikāls ID pa visu dokumentu;
- (id): CSS piekļūst HTML elementam pēc id ar sintaksi #, kam seko id. Piemēram,
#vardsvai#uzvards; - (id): JS piekļūst HTML elementam pēc id ar funkciju
getElementById(), padodot parametru id. Piemēram,document.getElementById("vards")vaidocument.getElementById("uzvards");
Kā pievienot HTML elementu ar CSS klasēm, izmantojot JS
Paraugā ar komentāriem ir parādīts viens veids kā varētu pievienot dokumentam HTML elementu ar CSS klasēm, izmantojot JavaScript.
//datne: script.js
//pievienots notikuma apstrādātājs pogai ar id 'pievienot'
document
.getElementById("pievienot")
.addEventListener("click", pievienotElementu);
//definēts funkcija, kas izpildās, kad tiek nospiesta poga ar id 'pievienot'
function pievienotElementu() {
//izveido bloku, kur pievienot pārējos elementus
var newDiv = document.createElement("div");
//pievieno attiecīgos klases elementus
newDiv.classList.add("row");
//pievienot elementam tekstu
newDiv.innerText = "Piemērs";
//definēts galvenais bloks pēc id 'mainDiv', kuram pievienot izveidoto elementu
var mainDiv = document.getElementById("mainDiv");
//pievienot izveidoto bloku esošajam elementam
mainDiv.appendChild(newDiv);
}
Šī JavaScript funkcija veic vairākas darbības, lai izveidotu un pievienotu jaunu HTML elementu jau esošajam elementam:
document.createElement("div"): Izveido jaunu<div>HTML elementu..classList.add("row"): Pievieno klasi "row" izveidotajam<div>elementam. Šī klase pieder Bootstrap CSS un tiek izmantota, lai bloka elementus padarītu par "rindām"..innerText = "Piemērs": Iestata jaunā<div>elementa iekšējo tekstu uz "Piemērs".var mainDiv = document.getElementById("mainDiv"): Atrod esošo HTML elementu, kam ID ir "mainDiv" un saglabā to mainDiv mainīgajā..appendChild(newDiv): Pievieno jauno izveidoto<div>elementu (ar visām tā īpašībām, kas tika iestatītas iepriekš) kā bērnu esošajam elementam ar ID "mainDiv".
Atbilstoši šim piemēram, HTML fails varētu izskatīties šādi:
<!DOCTYPE html>
<html>
<head>
<title>Pievienot Elementu Piemērs</title>
</head>
<body>
<div id="mainDiv">
<p>Šis ir galvenais elements</p>
</div>
<button id="pievienot">Pievienot Elementu</button>
<script src="script.js"></script>
</body>
</html>
