Projekts - JS bibliotēkas
Praktiskais projekts, lai pielietotu pamata OOP zināšanas.
Saturs
- Uzdevuma apraksts
- Specifikācija
- Darba gaita
- Nepieciešamie resursi
- Nepieciešamās zināšanas
- Ieteikumi
- Programmēšana II SR
- HTML, CSS paraugs
Uzdevuma apraksts
Nepieciešams izveidot JS Bibliotēku reģistru, kur ātri varētu nolasīt informāciju par JS bibliotēkas izmantošanu, izmēru (kb) un nokopēt jau sagatavotu <script src='...'></script> ar bibliotēkas avota saiti.
Specifikācija
Programma sevī ietver klasi (class) Biblioteka
Īpašības
- nosaukums (piemēram, filesaver.js);
- apraksts (piemēram, saglabāt datus faila formā);
- srcsaite (piemēram, https://://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.0/FileSaver.min.js);
- izmerskb (piemēram, 36);
Metodes
- pilnsSrc(), kas atgriež jau sagatavotu
<script src='...'></script>(string), izmantojot objekta srcsaite īpašību. - parakLiela(), kas atgriež ❌ (
string), ja bibliotēka ir virs 50 kb, un ✅ (string), ja nav virs 50 kb. - productInfo(), kas atgriež tekstu (
string) ikonu no metodes parakLiela, objekta nosaukumu, objekta izmēru un objekta aprakstu.
Programma piedāvā
- ievadīt datus par bibliotēku;
- izvadīt informāciju uz ekrāna, izmantojot izveidotās metodes (productInfo(), pilnsSrc() );
Padziļināti
Palaižot programmu, tā ielasa dotās 3 bibliotēkas no masīva:
const libraries = [
{
nosaukums: "filesaver.js",
apraksts: "saglabāt datus faila formā",
srcsaite:
"https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.0/FileSaver.min.js",
izmerskb: 36,
},
{
nosaukums: "lodash.js",
apraksts: "atvieglo darbu ar masīviem, cipariem, objektiem, virknēm utt.",
srcsaite:
"https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js",
izmerskb: 72.5,
},
{
nosaukums: "days.js",
apraksts: "atvieglo darbu ar datumiem",
srcsaite:
"https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js",
izmerskb: 2,
},
];
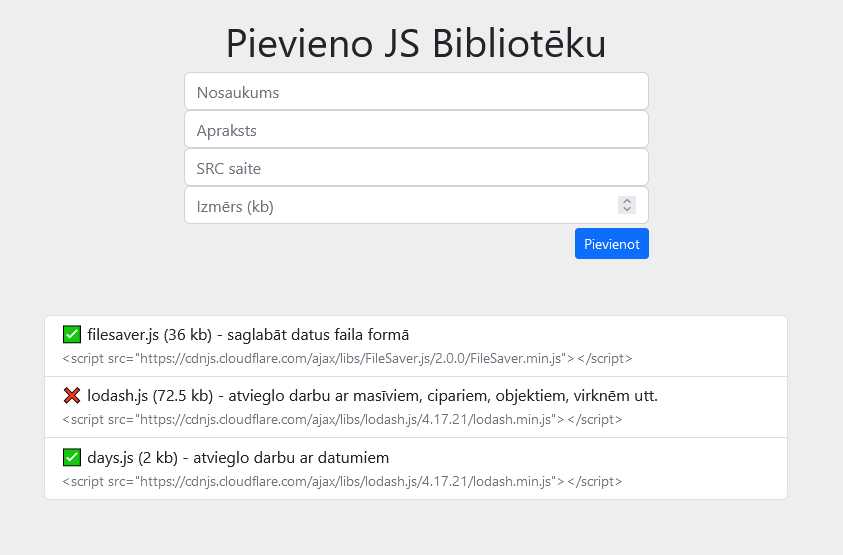
Skata piemērs:

Darba gaita
- sagatavot HTML, JS, CSS datņu struktūru, izmantojot HTML, CSS paraugus;
- izveidot
class Bibliotekaar īpašībām, konstruktoru un metodēm; - JS definēt mainīgo no
class Biblioteka; - pievienot HTML elementam notikuma funkciju un izmainīt ar to HTML;
Paredzamais izpildes laiks: 160 min.
Nepieciešamie resursi
Nepieciešamās zināšanas
Var izmantot WEB Zinašanu krātuvi, kur ir apkopojums par pamata lietām, kas ir jāzina par JavaScript, HTML, CSS un Bootstrap 5, lai uzsāktu Programmēšana II kursu.
Var izmantot OOP Zinašanu krātuvi, kur ir apkopojums par pamata lietām, kas ir jāzina par objektorientēto programmēšanu (OOP) un bibliotēkām.
Ieteikumi
- regulāri pārbaudīt un atkļūdot risinājumu;
- ievērot labas prakses principus.
Programmēšana II SR
Aktivitāte vērsta uz šādām Programmēšana II sasniedzamajiem rezultātiem (SR):
- Zināšanas: Skaidro objektorientētās programmēšanas darbības pamatprincipus.
- Prasmes: Izmanto programmēšanas valodu un to bibliotēku dokumentāciju un palīdzības sistēmu, lai patstāvīgi apgūtu citas to piedāvātās iespējas.
- Prasmes: Veido programmas kādā no programmēšanas valodām, t. sk. objektorientētajā valodā.
- Prasmes: Veic atkļūdošanu.
- Ieradumi: Izmanto labās prakses principus programmas koda pierakstā un strukturēšanā.
HTML, CSS paraugs
Iespējamā failu struktūra
-custom.css;
-index.html;
-main.js;
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>JS Bibliotēku saraksts</title>
<!-- bootstrap -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx"
crossorigin="anonymous"
/>
<!-- icons -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"
/>
<!-- custom css -->
<link href="custom.css" rel="stylesheet" />
</head>
<body>
<div class="container" id="main-container">
<div class="row">
<div class="d-flex justify-content-center mt-5">
<h1>Pievieno JS Bibliotēku</h1>
</div>
</div>
<!-- input form -->
<div class="d-flex justify-content-center">
<div class="col-12 col-lg-5">
<input
type="text"
class="form-control"
placeholder="Nosaukums"
aria-label="Nosaukums"
aria-describedby="basic-addon1"
id="nosaukums"
/>
<input
type="text"
class="form-control"
placeholder="Apraksts"
aria-label="Apraksts"
aria-describedby="basic-addon1"
id="apraksts"
/>
<input
type="text"
class="form-control"
placeholder="SRC saite"
aria-label="SRC saite"
aria-describedby="basic-addon1"
id="srcsaite"
/>
<input
type="number"
class="form-control"
placeholder="Izmērs (kb)"
aria-label="Izmērs (kb)"
aria-describedby="basic-addon1"
id="izmerskb"
/>
</div>
</div>
<div class="d-flex justify-content-center">
<div class="col-12 col-lg-5">
<div class="d-flex justify-content-end">
<button
type="button"
class="btn btn-primary btn-sm mt-1"
id="enter"
>
Pievienot
</button>
</div>
</div>
</div>
<!-- list -->
<div class="d-flex justify-content-center mt-5">
<div class="col-12 col-lg-8">
<ul class="list-group mt-2"></ul>
</div>
</div>
<!-- end container` -->
</div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"
></script>
<script src="main.js"></script>
</body>
</html>
CSS
html,
body {
height: 100%;
}
#main-container {
background-color: #eeeeee;
height: 100%;
}
